Добро пожаловать на online мастер-класс для новичков: «Установка и работа с плагином Grafana Image Renderer»
Наталья Крапкина, соорганизатор MONHOUSE, расскажет о процессе установки и работы с плагином Grafana Image Renderer, использующимся для вывода графиков на внешний сайт в виде изображений.
Шпаргалка
Добый день, дорогие друзья! И так, мы собрались для того, чтоб научиться выводить графики из графаны, ввиде картинок на внешний сайт. Возможно мой мастер-класс поможет побыстрее разобраться и сэкономить время на том, как устанавливать плагин и как начать им пользоваться.
Страница плагина:
https://grafana.com/grafana/plugins/grafana-image-renderer/
Документация по установке:
https://github.com/grafana/grafana-image-renderer/blob/master/README.md
Устанавливаем Docker:
apt install docker.io
Команда для установки контейнера с плагином, автоматически установится графана, если не установлена ранее:
docker pull grafana/grafana-image-renderer
Содержимое docker-compose.yml:
root@v1062772:~# cat docker-compose.yml version: '2' services: grafana: image: grafana/grafana:latest ports: # порт, на котором будет доступна графана - 3000:3000 container_name: grafana restart: unless-stopped # для автоматического запуска после перезагрузки системы user: "1000" environment: - GF_SECURITY_ADMIN_PASSWORD=PASSWD # пароль для входа в графану - GF_USERS_ALLOW_SIGN_UP=false - GF_SERVER_DOMAIN=62.113.113.200 # IP или доменное имя севера с графаной - GF_SMTP_ENABLED=false - GF_RENDERING_SERVER_URL=http://62.113.113.200:8081/render # путь по которому доступен плагин - GF_RENDERING_CALLBACK_URL=http://62.113.113.200:3000 # путь по которому доступна графана - GF_LOG_FILTERS=rendering:debug renderer: container_name: grafana-image-renderer image: grafana/grafana-image-renderer:latest restart: unless-stopped # для автоматического запуска после перезагрузки системы links: - grafana environment: - ENABLE_METRICS=true - RENDERING_MODE=clustered # для возможности одновременной обработки большого количества изображений - RENDERING_CLUSTERING_MODE=context - RENDERING_CLUSTERING_MAX_CONCURRENCY=6 ports: - 8081:8081 # порт, на котором будет доступен плагин
Запуск контейнеров:
docker-compose up -d
Проверка состояния:
docker container container ls
Установка библиотек для подписи графиков
apt install graphicsmagick-imagemagick-compat # version 1.4+really1.3.35-1, or apt install imagemagick-6.q16 # version 8:6.9.10.23+dfsg-2.1ubuntu11.4 apt install imagemagick-6.q16hdri # version 8:6.9.10.23+dfsg-2.1ubuntu11.4
Получить ссылки на графики в интерфейсе графаны — нижняя ссылка (direct link rendered image) в меню share нужного для вывода графика:
Пример: http://x.x.x.x:3000/render/d-solo/WGUXM2pGz/aurora?orgId=1&from=now-3h&to=now&panelId=2&width=1000&height=500&tz=Europe%2FMoscow
# Идентификатор организации:
orgId=1
# Время начала графика — «сейчас минус три часа»:
from=now-3h
например, если делать запрос за неделю — то now-7d
Время кончания графика — «сейчас»:
to=now
Идентификатор графика:
panelId=2
Ширина графика:
width=1000
Высота графика:
height=500
Временная зона:
tz=Europe%2FMoscow
Создать ключ для авторизации (API keys):
Сформировать задачи для crontab:
# рендеринг графиков в изображение # APIKEY - ключ полученный из панели графаны # DIRECTIMAGEURL - прямая ссылка на график, полученная из панели графаны или сгенерированная автоматически
*/5 * * * * wget --quiet --header="Authorization: Bearer APIKEY" "DIRECTIMAGEURL" --output-document="/var/www/html/renders/1.png" # скрипт для добавления текста */5 * * * * sleep 45;datetime=$(date) && convert -font helvetica -fill white -pointsize 10 -gravity north -draw "text 0,40 '© MONHOUSE | monhouse.tech | $datetime'" /var/www/html/renders/1.png /var/www/html/renders/copyright/1.png
Скрипт для добавления текста:
# делаем небольшую паузу, чтоб изображения графиков успели сгенерироваться и скачаться для дальнейшей работы с ними
sleep 45;
# узнаем дату и время
datetime=$(date)
#сама команда
convert
Параметры, используемые в примере:
# шрифт:
-font helvetica
#цвет
-fill white
# размер шрифта
-pointsize 10
#положение текста на изображении (north = север = верх)
-gravity north
# рисуем текст по центру, с отступом сверху 40 пикселей:
-draw «text 0,40 ‘© MONHOUSE | monhouse.tech | $datetime'»
# указываем путь до исходного и финального изображения:
/путь/до/оригинального/изображения /путь/для/подписанного/изображения/1.png
Вывод картинок в html:
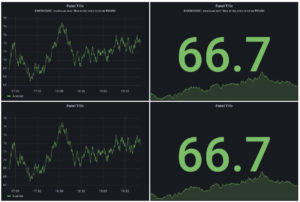
root@v1062772:~# cat /var/www/html/index.html <html> <img src="/renders/copyright/1.png"> <img src="/renders/copyright/2.png"> <br> <img src="/renders/1.png"> <img src="/renders/2.png"> </html>
Результат:
Крапкина Наталья, соорганизатор сообщества по мониторингу Monhouse.
Благодарю за помощь по настройке продакшен сервера и в подготовке материала Михаила Неверова.
Вконтакте MONHOUSE: https://vk.com/monhouse.tech
Telegram MONHOUSE: https://t.me/monhousetech
Telegram чат MONHOUSE: https://t.me/monhouse_tech